 面白そう面白そうと楽しみにしていた無料でフォントを作れるサービスfontcaptureで手書きフォントを作ってみました。あぁ、自分の文字がデータになる快感と感動!!にしても、会員登録も必要無く、とっても簡単。今回はぺんてるのサインペンでフォントを作っていきました。
面白そう面白そうと楽しみにしていた無料でフォントを作れるサービスfontcaptureで手書きフォントを作ってみました。あぁ、自分の文字がデータになる快感と感動!!にしても、会員登録も必要無く、とっても簡単。今回はぺんてるのサインペンでフォントを作っていきました。 サイトにあるpdfを印刷したらそこに文字を書き込んでいきます。ベースラインなど意識しながら書いたほうが良さそうです。あと、文字は全部埋める必要はありません。
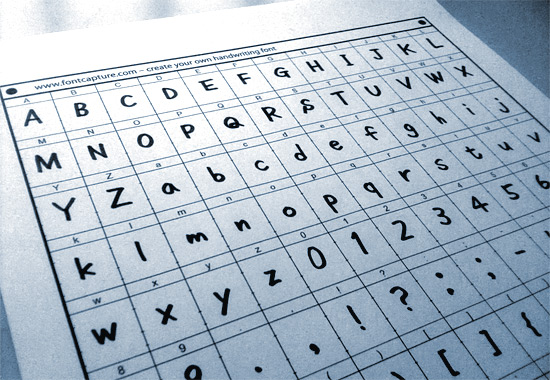
サイトにあるpdfを印刷したらそこに文字を書き込んでいきます。ベースラインなど意識しながら書いたほうが良さそうです。あと、文字は全部埋める必要はありません。書き終わったらをスキャニングしてデータ化。200dpi以上、jpegかgifかpng形式で保存してねとのこと。
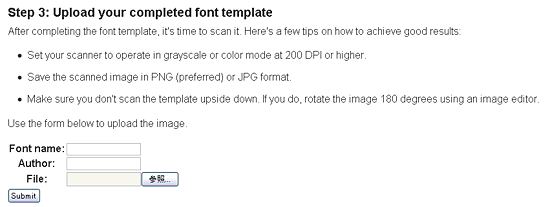
 そんで保存したファイルをアップロードします。
そんで保存したファイルをアップロードします。用紙が上下逆さまにスキャンされてたら正しくフォントが作られないみたいです。
大丈夫そうならsubmitを気持ち強めにクリック!(←最高潮)
したらば…
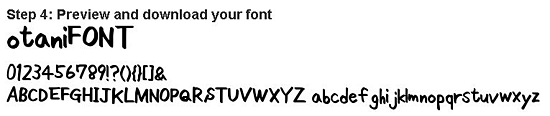
 出た!ついに我が手書き文字が姿を現しました。fontの完成です。
出た!ついに我が手書き文字が姿を現しました。fontの完成です。これをダウンロード、インストールすれば普通に使えました。何と言う手軽さ。
 用紙に書き込む時、別に日本語でバチバチ好き勝手書いても言い訳で、これから年賀状シーズンなんかにも使えそうですね!にしても楽しいサービスだなぁ。
用紙に書き込む時、別に日本語でバチバチ好き勝手書いても言い訳で、これから年賀状シーズンなんかにも使えそうですね!にしても楽しいサービスだなぁ。Create a font from your own handwriting – fontcapture.com
http://www.fontcapture.com/
[...] This post was mentioned on Twitter by otani. otani said: fontcaptureで手書きフォントを作ってみました http://bit.ly/CUgpB [...]